[Fortgeschritten] Eigene Texturen verwenden
Doom³ Editor
Wie können wir eigene Texturen verwenden?
Eigene Texturen für Fortgeschrittene
Nachdem Ozz-M3 ein schnelles und einfaches Tutorial für das Erstellen von Texturen bereitgestellt hat, werde ich nun ein bisschen in die Details gehen und euch zeigen, wie man komplexere Texturen erstellt. Ich habe hierfür das kostenlose Gimp verwendet, aber man kann auch kostenpflichtige Bildbearbeitungsprogramme wie Adobe Photoshop oder Corel Paintshop benutzen, solange sie das .tga Format unterstützen. Wichtig bei der jeweiligen Software ist, dass zwei Filter vorhanden sind:
a) Seamless oder Nahtlos Filter: wenn man diesen Filter auf eine Textur anwendet bekommt sie einen nahtlosen Rand. Dadurch erkennt man später im Spiel nicht, wo die Textur aufhört bzw. wiederholt wird. Das sieht eleganter aus und man bemerkt nicht auf Anhieb, dass sich die Textur in einem Raum um ein vielfaches wiederholt. Dieser Filter ist natürlich nicht nötig, wenn man die Textur nur einmal ohne sich zu wiederholen verwenden will.
Bei Gimp ist dieser Filter bereits vorinstalliert, für Photoshop kann man hier ein kostenloses Plugin runterladen. Natürlich kann man auch per Hand diese Nahtlosigkeit erstellen, wenn man enstprechende Fähigkeiten hat.
b) Normalmap Filter: Dieser Filter ermöglicht es, Höheninformationen in eine Textur einzubauen, sodass man später beispielsweise hervorstehende Steine erkennen kann. Somit erhält eine Textur eine dreidimensionale Struktur. Profis würden diese Höheninformationen mit Hilfe von 3D Modellierprogrammen wie Lightwave 3D oder Blender erstellen, aber die Plugins die für Gimp und Photoshop verfügbar sind, reichen in diesem Fall auch aus.
1. Diffuse Map erstellen
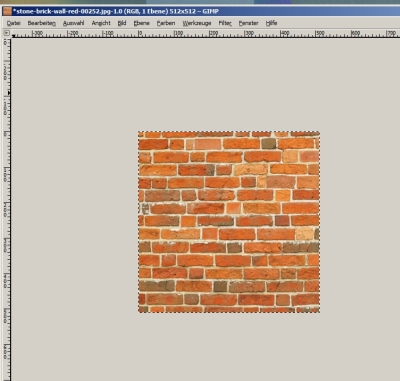
Diffuse maps enthalten die Farbinformationen einer Textur. Zunächst sucht ihr euch eine nette Textur von einer Internetseite aus oder macht ein nettes eigenes Foto. Wichtig dabei ist, dass die Textur so wenig Schatten und Lichtreflektionen wie möglich hat, da diese im späteren Bild stören würden. Diese öffnet ihr dann mit eurem favorisierten Bildbearbeitungsprogramm:
Foto:
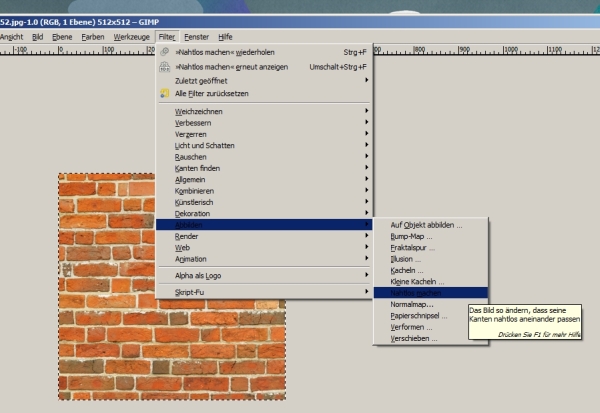
Anschließend sorgt ihr durch angemessenes Zuschneiden des Bildes dafür, dass Höhe und Breite der Textur ein Vielfaches von 2 ergeben, beispielsweise 100 x 200, 512 x 512, 324 x 290, usw. aber zum Bsp. NICHT 199 x 223. Danach macht ihr die Textur nahtlos indem ihr das entsprechende Plugin auswählt:
Foto:
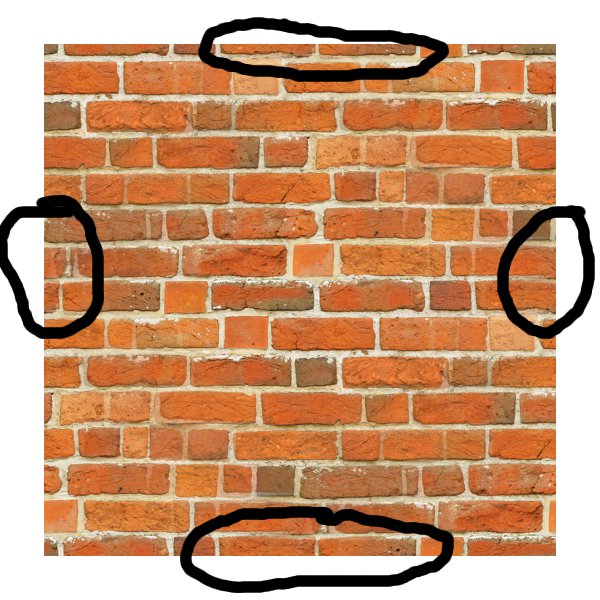
Als Ergebnis haben wir jetzt eine Textur die bei Wiederholung nahtlos ineinander übergeht. Das erkennt man daran, dass der rechte Rand
in den linken Rand und der obere in den unteren übergeht, wenn man sich diese Stellen anschaut:
Foto:
Jetzt muss die Textur nur noch in dem richtigen Doom 3 Ordner abgespeichert werden. Dazu erstellt ihr am besten in eurem Doom3 \ Base Verzeichnis einen "textures" Ordner. In diesem erstellt ihr einen Ordner mit einem gewünschten Namen, der eure Texturen identifiziert wie beispielsweise "custom" oder "BildervonKlaus":
Foto
Jetzt speichert ihr eure "diffuse map" im custom ordner als xxx_d.tga ab; _d steht für diffuse und erleichter später das Managen von vielen Texturen (in diesem Beispiel brickwall_d.tga). Ihr habt jetzt den ersten Teil eurer Textur erstellt!
2. Normal bzw. Bump Map erstellen
Die Bumpmap (auch Normalmap genannt) enthält die Höheninformationen zu der Textur und vermittelt einem die Illusion von Tiefe in einer Textur. Dafür müssen wir zunächst unsere Textur so umwandeln, dass Höhen und Tiefen richtig erkannt werden. Dafür wandeln wir die Textur erstmal in ein Graubild um und invertieren die Farben dann:
Foto:
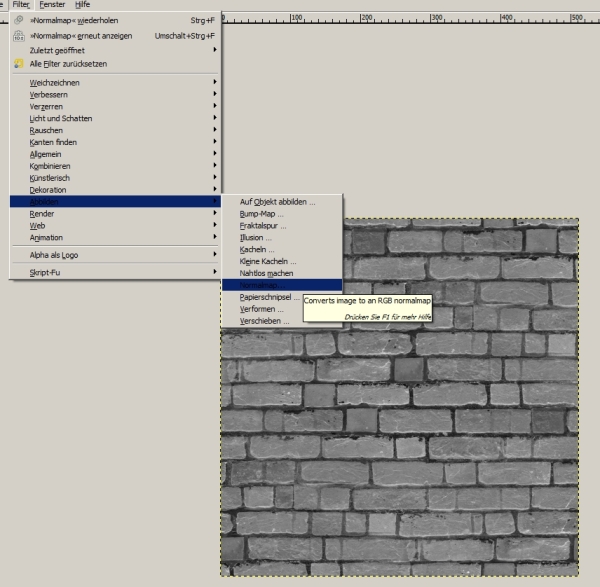
Jetzt sind die Steine hell und die Fugen dunkel; je heller die Textur desto "höher" ist sie nachher im 3D Bild, je dunkler die Textur, desto tiefer ist der spätere Punkt. in unserem Beispiel würde das bedeuten, dass die Steine aus den Fugen rausgucken, wie es bei dieser Art von Mauern auch der Fall ist. Man kann solch eine Höhenmap auch von Hand erstellen bei eigenen Texturen, um nur vereinzelte Sachen hervorzuheben wie beispielsweise Bilderrahmen bei Bildern ohne das Bild selbst usw. Jetzt wählen wir den Normalmap Filter unter plugins aus:
Foto:

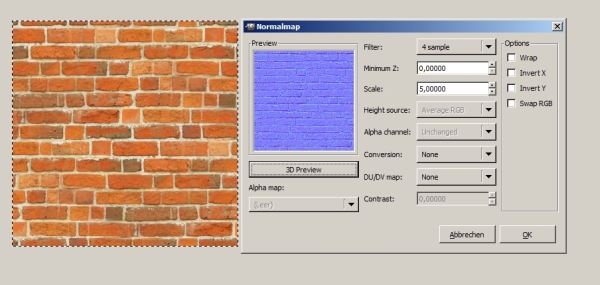
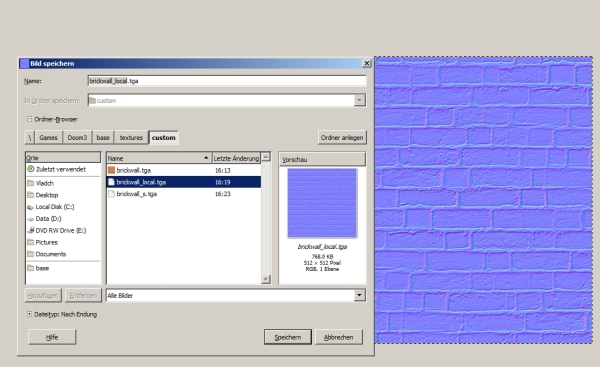
Unter Filter kann man die Präzision der bumpmap einstellen wobei 4 sample oft am besten ist. 3x3 ist genauer als beispielsweise 7x7, das die bumpmap unschärfer lassen lässt. Unter scale kann man dann noch die Höhe bzw. Tiefe zwischen dem kelinsten und größten Punkt angeben. Hier muss man ein bisschen rumexperimentieren, was einem am besten gefällt. Jetzt müsst ihr - ähnlich wie vorher - die Textur abspeichern. Achtet dabei darauf, dass der Wortstamm der gleiche ist und die Endung xxx_local.tga ist (in diesem beispiel brickwall_local). Damit erkennt ihr dann gleich, dass es sich um die bumpmap handelt:
Foto:
3. Specular Map erstellen
Die specular map enthält informationen über die Spiegelungen und Intensität der Lichtreflektionen einer Textur. sie verleiht den Texturen einen gewissen Glanz und, wenn Licht drauffällt, eine gewisse Reflektion. So kann man beispielsweise Steine "nass" aussehen lassen oder Metall kann poliert aussehen. Allerdings sollte man bei specular maps auch Vorsicht genießen lassen, da zuviel davon auch ungewollte Effekte haben kann. Dann sollte man lieber ganz auf diese Map verzichten wie beispielweise bei unbehandeltem Holz oder ähnlichen Materialien. Ihr solltest darauf achten, dass die specular map nicht zu hell ist; das farbspektrum sollte von schwarz (glanzlos) bis grau/dunkelgrau (leicht glänzend) gehen, denn eine zu helle specular map reflektiert das Licht zu stark und die textur erscheint anschließend fast weiss, wenn Licht drauffällt. Angewendete Farben geben später die Farbe des Glanzes wieder, wenn also Metall eher bläulich reflektieren sollte, kann man dies mit entsprechenden Farben anpassen. In diesem Fall wandeln wir unsere diffuse map in Graustufen um und anschliessend invertieren wir die Farben, damit die Fugen dunkel und die Steine heller erscheinen. So geben wir den steinen einen "nassen" Look:
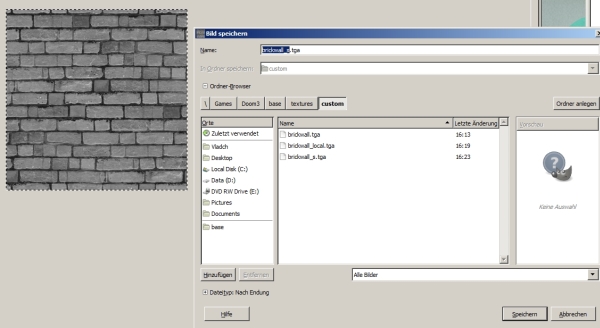
Foto:
Jetzt müsst ihr diese Textur mit der Endung xxx_s.tga (in unserem Beispiel brickwall_s.tga) in eurem angelegten Doom 3/base/textures/Ordner abspeichern.
4. Material - Datei erstellen
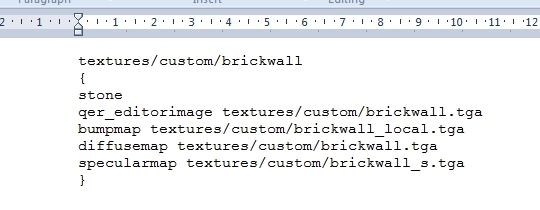
Um selbsterstellte Texturen, Modelle oder Sounds in Doom 3 verwenden zu können, benötigt Doom 3 eine Datei, die diese Objekte alle definiert und Doom 3 sagt, wo die einzelnen Dateien liegen. Das ist die sogenannte Material Datei und es reicht meistens eine für das jeweilige Projekt (Mod oder map). Dabei handelt es sich um eine einfache Textdatei mit einer .mtr Endung, die man mit gängiger Schreibsoftware oder dem Notepad öffnen kann. Dafür geht ihr ins Doom 3\base Verzeichnis und erstellt dort materials Ordner. Dann erstellt ihr eine Text-Datei mit einem gewünschten Namen. In unserem Beispiel wäre das custom.mtr. Diese öffnet ihr dann mit eurer Schreibsoftware und fügt folgenden Text ein:
textures/custom/brickwall // Definition, Position und Name der Textur<br><br>{<br><br>stone // aus welchem Material besteht die Textur (wichtig für sounds und Debris der bei einem Aufprall abfällt? Unter anderem gibt es: flesh, glass, liquid, metal, plastic, stone, wood <br><br>qer_editorimage textures/custom/brickwall_d.tga // Bild das im Editor erscheinen soll, dafür kann man einfach die diffuse map nehmen<br><br>bumpmap textures/custom/brickwall_local.tga // Position und Name der bumpmap<br><br>diffusemap textures/custom/brickwall_d.tga //Position und Name der diffuse map<br><br>specularmap textures/custom/brickwall_s.tga // Position und Name der specular map<br><br>}
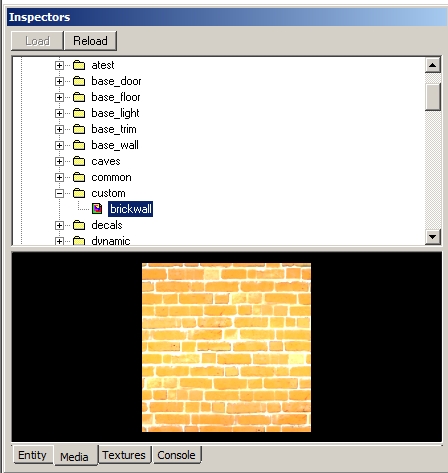
Nachdem man die material Datei abgespeichert hat, öffnet man nun den editor und findet die Textur unter media in dem selbsterstellten Ordner (in unserem Fall custom) wieder und kann diese auf einen brush anwenden:
Foto:
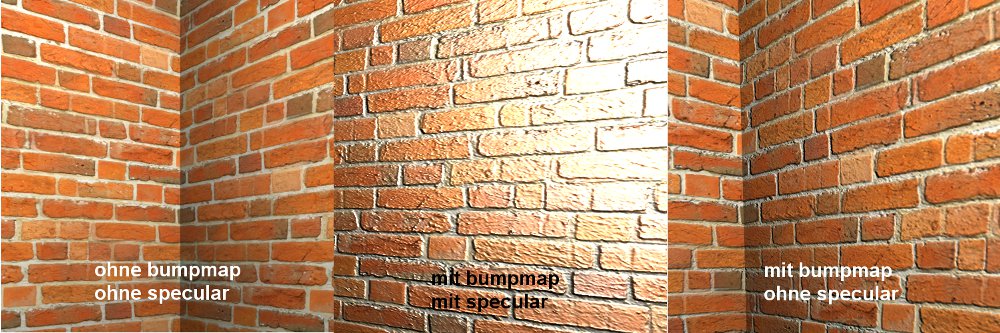
Im Spiel sieht das dann wie folgt aus:
Foto:
Zum Vergleich: links ist nur die diffuse map zu sehen, in der mitte sind bumpmap und specularmap verwendet worden während auf der rechten Seite die specular map rausgenommen wurde. Man kann den Nasseffekt und den Höhenunterschied sehr gut erkennen. Wem dieser Nass-Effekt allerdings zuviel des Guten ist und lieber eine trocken-aussehende Wand hätte, kann die specular map Zeile aus der material file entfernen. Alertnativ kann man die Helligkeit der specular map um ein vielfaches erniedrigen, so dass der Nass-Effekt nicht so extrem ist.
by Vladch